Angular and React are the most admired JavaScript frameworks used by front-end developers. However, these two, incorporated with Node.JS make it to the top three most used frameworks according to the Stack Overflow developer report.
The web development tech stack nowadays is composite and extremely rich, with all the obtainable existing frameworks and libraries. React, and Angular comes from the descent of two powerful contenders, Facebook and Google. Angular is comparatively new to the game, and React already inveterate itself in the industry. Their accomplishment is often deliberated upon.
An overview of Angular Vs React
Angular is a front-end framework by Google and is a TypeScript based JavaScript framework that consists of components such as MongoDB, ExpressJS. Angular is also part of the MEAN stack and is harmonious with a great number of code editors and is considered the perfect option for developing dynamic websites and web apps. There was a stupendous shift on the release of Angular 2, which is called just Angular.
In the meantime, react is an open-source JavaScript library originated by Facebook in 2011 to develop dynamic user interfaces. It is based on JavaScript and JSX, a PHP extension initiated by Facebook that allows the creation of reclaimable HTML elements for front-end development.
Aspects to evaluate while selecting among Angular and React for IoT development
Angular is complete framework, while React is just a library.
Angular is a full-fledged and complete framework that helps build robust, safe and reliable web applications. It follows two-way data binding and coupling. Due to two-way data binding, bundle size is usually higher compared to React applications and thus comparatively Angular applications are usually little slower compared to Reactjs applications. Angular operates on Real DOM.
React.js functions on virtual DOM and implements on one-way data binding. This lowers its bundle size and thus React apps usually faster in performance.
Angular is based on MVC architecture and React is only View component of MVC
Angular is evolved based on the MVC architecture and follows TypeScript. Basic building and coding blocks in Angular applications are NgModules that provides compilation context for components.
While React materializes with only the view component of MVC, which could easily escalate the lines of code.
Data Binding in Angular and React
Data binding assists you initiate a connection between the business logic of the app and the UI, while angular uses a two-way coupling that allows the framework to connect the model data to the DOM via the controller affecting the app performance. React executes a one-way data-binding and debugging becomes more natural when the data is conducted only one way, especially for applications that are quite enormous. It doesn’t influence the accomplishment when you try to build complex applications since React has a one-way data binding.
Virtual DOM Feature
With Angular, you will have to manage this issue. However, react engineers have modified a built-in virtual DOM feature that permits the server to save a light ‘DOM tree,’ directing to less loading time on the browser. Angular is real DOM while Reactjs operates on virtual DOM.
React is good for small-sized applications
Both Angular and React can come in handy for writing applications as they are essentially having different frameworks. React is a better choice if you are inclined towards an elementary and small-sized application. There is nothing like Angular if flexibility with more features is what you care for.
Enhanced development experience through CLI
Angular provides an enhanced development experience, due to its CLI that empowers the formation of workspace and design functioning applications rapidly by generating components and services with one-line commands, an in-built method to sort out the wide-ranging glitches and clean coding functionality of TypeScript.
Meanwhile, React’s speed and efficiency are contrived due to involvement in third-party libraries. Hence, the React.JS developers have to regulate the right architecture along with the tools.
The learning curve for Angular is much precipitous than React. It has a composite component management system and is a verbose framework with many ways to solve a single problem. As the framework repeatedly updates the developers have to transform to the changes often.
ReactJS offers useful resources
Meanwhile, React.JS is companionable to developers and doesn’t need much time if you’re amicable with JavaScript. It offers different useful resources and the only trouble being is that React is the Redux library, so any React developer must ultimately learn Redux.
Support
Angular is supported by Google’s Angular team and Angular developer community helps.
React.js is supported by Facebook and open-source community.
Angular technology benefits
- Good support from Google and online
- Angular is single page applications
- Angular CLI offers seamless updates
- Good and improved error handling
- Better performance
- Clean code compared to React.js
- Angularjs provides built-in dependency injection
React JavaScript Library benefits
Angular applications offer following benefits.
- React is quick to learn and it is simpler programming language comparatively
- Reactjs is multi-page applications
- Assists in quick development
- It is comparatively time saving
- It offers better user experience
- Due to unidirectional data-binding, has better code stability
- Testing is quick and fast
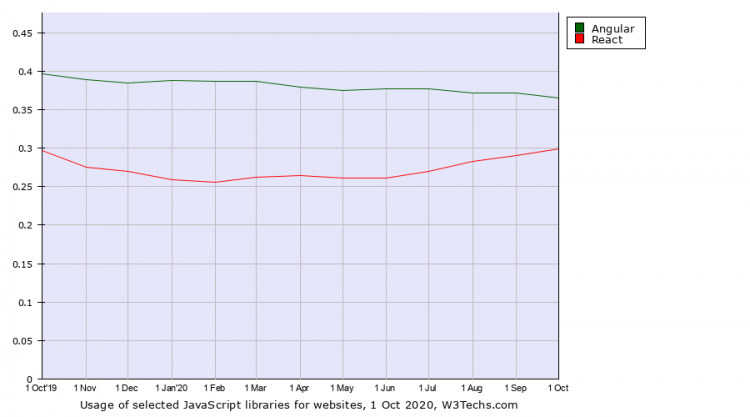
Market trend
W3techs monitors that React popularity is increasing rapidly. However, it is yet to surpass the market share that Angular has already covered.
Figure 1Market Trend: Angualr vs React Source: W3techs
Conclusion
The chances for IoT are limitless and are only limited by the constraints of one’s imagination. But to utilize this technology fully, angular web companies need to experiment many more areas and avenues of operations. Angular and ReactJS both offers good benefits and the choice depends on background environment and developer’s considerations. It is very crucial to consider project environment, project requirements and business complexity while zeroing any technology architecture for your project as in our view, both are competent technologies offering different benefits based on your context.
Author Bio:
Hi, I am Kapil Panchal, working as a Digital Marketing Manager in a reputed Angular Frontend Development Company. Being a Technical Writing Enthusiast and a goal-oriented individual with honed communication skills, I have years of experience in the Information technology, Services, and Product industry. Having a high-energy level, I absolutely love what I do and I’m passionate about being better every day.
LinkedIn : https://www.linkedin.com/in/kapil-panchal-99122816a/