Are you a UX designer? Review the list of best wireframe tool options for your product design. Start your product design process without wireframing at your own peril; you could become hopelessly disoriented with no way out. As wireframes allow you to create a rudimentary design of your product’s layout and structure, it becomes easier to incorporate feedback and adjust the product accordingly. Thanks to the various sophisticated wireframing tools, wireframing is no longer a manual process for designers. Please find out more about wireframing tools, their must-have features, and the best wireframing tools in this article.
What’s A Wireframe Tools?
Before the wireframe impacted web design, it existed for many years. People used it to briefly illustrate the design of an object in CAD software, where it first appeared. Wireframing is the visual guide or page schema presenting the product design process in digital product design. It illustrates page-level layout concepts that describe behavior, functionality, and content priority. However, it lacks colors, graphics, designs, and interactive components. A wireframe tool is an app that eliminates the need to create wireframes on paper manually.
Wireframe Tools Purposes
Visual Representation Of Sitemap
Since large sitemaps can appear abstract, creating a wireframe for them can make them concrete. Also, it ensures that all stakeholders are on the same page since they can see the initial visual process.
Clarification Of Features
The features you add to a website or app may be familiar to you as a designer but unfamiliar to your clients. With wireframing, you can demonstrate how specific website features operate.
Prioritizing Usability
It is one of the primary goals of the entire procedure of wireframing. Wireframe places usability at the forefront of page layouts, allowing everyone to focus on the intuitiveness of an app or website.
Focuses On Scalability
Wireframing is essential when designing projects for clients interested in development and scalability. With wireframing, it is possible to determine how a website or app can scale content quickly. It also allows you to accommodate growth without compromising the product’s efficacy.
Saves Time For Project Completion
Although many people may disagree, wireframe helps you create calculated designs, which saves you time. Since the team comprehends precisely what they are creating, the development project becomes easier. In addition, it prevents misunderstandings during the later stages of the undertaking.
Wireframe Tool Features
While a flowchart tool is sufficient for wireframing, a decent wireframe tool has a number of valuable features that are predominantly advantageous to website designers. Therefore, make sure to think about these aspects before selecting a wireframe tool.
Intuitive User Interface – You should be able to navigate the app with ease and without difficulty.
Support for Integrations – When selecting a wireframe tool, ensure it can be integrated with other apps, such as collaboration and testing tools.
Scalable Mockup Fidelity – A decent wireframe app will enable you to scale from a low-fidelity basic prototype to more graphically complex mockups.
Feedback and Collaboration – Using this app, you should be able to acquire feedback from others and work with them in collaboration.
Export Facility – The app must permit you to export your prototype in your preferred file format for smooth collaborative work.
Price – The software must be within your team’s or organization’s budget. You can also opt for open source, free wireframing tools.
It’s time to find the best wireframe tools for designers.
Best 12 Wireframe Tool Options You Can Try
As we curated, the best Wireframe Tool options are listed below.
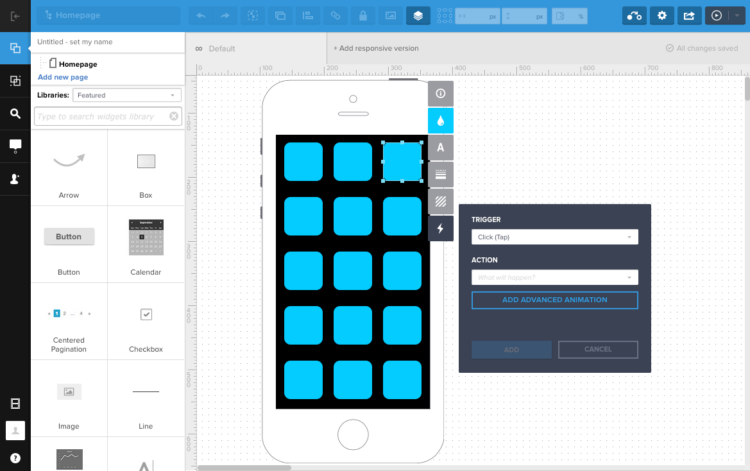
1. Justinmind
Justinmind is a practical wireframing app for UX/UI designers that allows you to create free wireframes. To this platform, you can add an unlimited number of teammates. This platform is suitable for developing interactive prototypes and fundamental wireframes. For wireframing the website and decorating it with self-created UI components, designers can attempt to use reusable template groups. It accelerates wireframing by providing a vast library of UI elements and design resources. Justinmind supports integration with development and testing tools such as Adobe XD and Sketch. Additionally, interactive wireframes developed with this instrument can be previewed and evaluated.
2. Adobe XD
Are you searching for a wireframe and design app that lets you create and collaborate on everything in one place? Adobe XD is the instrument of choice for wireframing visualization. With its intuitive wireframing tools, you can design more quickly. Whether working on mobile apps, websites, or email templates, the platform enables you to scale from low-fidelity to high-fidelity as your projects evolve. You can forget about duplicative nudges and resizing when creating a wireframe focusing on content and responsive controls. Moreover, Adobe XD makes creating a wireframe from a vacant canvas possible in mere seconds. You can share the wireframe using a custom link and collect the necessary feedback to move the project forward. In addition, it integrates with popular apps such as UserTesting, Confluence, Zoom, Miro, Slack, Microsoft Teams, Overflow, and Stark.
3. UXPin
Designers who wish to create interactive wireframes and design flows with the least effort frequently use UXPin. UXPin offers code-based design and pre-built UI components to accelerate app development. This tool lets designers determine whether their design is progressing correctly. In addition to quickly validating your ideas, it enables you to iterate the design and refine the UX of your website and/or app by incorporating feedback.UXPin’s UI components enable users to maintain consistency across projects. They can create UX patterns and details, save them in shared libraries, and distribute them to the team. Additionally, it is ideal for team collaboration.
4. MockFlow
Opt for Mockflow if you need a tool to create wireframes and user interface designs quickly. This app has a flat learning curve, so novices and non-technical users can quickly master it. In addition, it provides security features such as SSO, SSL, and secure sharing. Therefore, this instrument must be maintained if you are working on a mission-critical undertaking. Also, your team can collaborate in an organized manner using this instrument. It lets you organize projects into multiple folders and subpages that are readily accessible. In addition, you can grant specific user permissions (administrator, review, and edit) to your colleagues. Furthermore, designers can convert wireframes into engaging presentations using the same platform that gives features like adding effects and creating PowerPoint layouts. Finally, its revision history attribute is ideal for keeping track of all design modifications made to the wireframe.
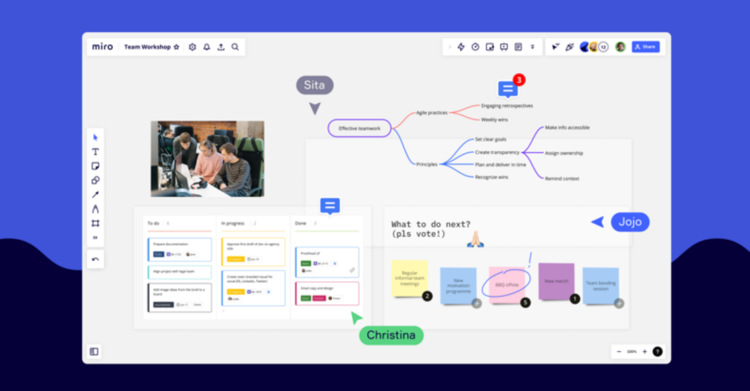
5. Miro
Visualize your product and enhance the user experience using Miro’s wireframe templates. Miro’s intuitive tools and infinite canvas enable you and your team to explore and create together. Miro’s wireframe examples and templates will inspire you to plot out your vision and iterate quickly. Try Miro to unleash the potential of collaboration. Miro is the most trusted collaborative whiteboard platform for organizations of any size, with more than 45 million users worldwide. Effortlessly collaborate, generate ideas, and centralize communication for cross-functional collaboration. Try the extensive integrations with Microsoft Ecosystem, Sketch, Atlassian Ecosystem, Slack, Box, DropBox, and more, to make team collaboration more productive. Explore more than 300 templates and interactive frameworks to begin collaborating with your team quickly. With a free plan that never expires, Miro is trusted by over 45 million users worldwide. Monthly subscriptions begin at $8 monthly.
6. Moqups
Moqups is an excellent web-based UX tool for distributed teams because it lets them create wireframes quickly and collaborate online. Its user-friendly graphical user interface is ideal for designing interfaces for websites and mobile apps. One can select from its extensive collection of UI templates to jumpstart wireframing and modify them for their projects, such as eCommerce. The drag-and-drop feature allows designers to quickly use pre-made UI elements to create a wireframe. In addition, Jira, Google Drive, Confluence, Dropbox, Slack, and Trello integrations are supported for a fully integrated workflow. Using this software’s streamlined procedure, you can seamlessly transition from low-fidelity to high-fidelity and finish the design. Moqups is also available in German, Italian, Korean, Spanish, and English. Therefore, you can use this instrument easily, even if you do not speak English.
7. Figma
This free cloud-based wireframe tool visually communicates design concepts to stakeholders and obtains their feedback. You can quickly design apps using the interface’s intuitive and expansive drag-and-drop functionality. This platform is especially useful if you’ve an entire team working on a single project, as it allows you to create multiple designs in a single project. This web-based app is accessible on all platforms, including Windows, Mac, and Linux. Designers can work on diagrams and site maps on FIGJAM’s online whiteboard. To create a responsive design, you can extend the tool’s auto layout element vertically or horizontally. Its contextual feed feature lets your colleagues leave comments on your wireframes for immediate feedback.
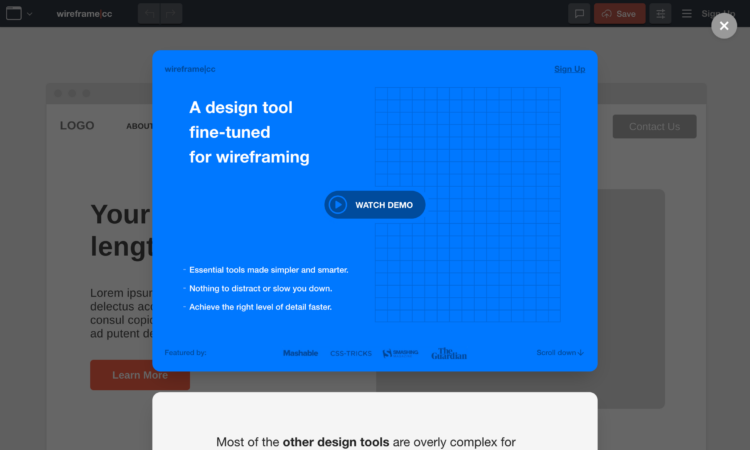
8. Wireframe.cc
Wireframe.cc is an excellent tool for designers seeking a simple and effective wireframing tool for websites and mobile apps. Due to its web-based nature, you can access this utility from anywhere, thanks to its clutter-free interface. Drawing on Wireframe.cc is effortless, as you can begin working with a mouse cursor or a stencil from a menu that appears. You can secure and uncover elements while editing a wireframe for your convenience. The prototyping feature is unavailable because it focuses on low-fidelity wireframing. On this platform, you can export the wireframes you create. They can be transferred as a single PDF file or multiple PNG files. Additionally, the platform facilitates the export of select files or all pages as a ZIP archive.
9. Balsamiq
Balsamiq provides a wireframing tool that makes web design work enjoyable. Here, you can visualize your concepts for the user interface and ensure that all stakeholders are on the same page. It is a low-fidelity UI wireframing app that simulates the experience of sketching on a whiteboard or notebook. Its top features include drag-and-drop editing, template creation, a library of reusable components, etc. As wireframing enables you to focus on structure & content on the app and web page, designers are not required to use it during the early stages of development. With Balsamiq, one can quickly eliminate poor ideas while generating more original ones.
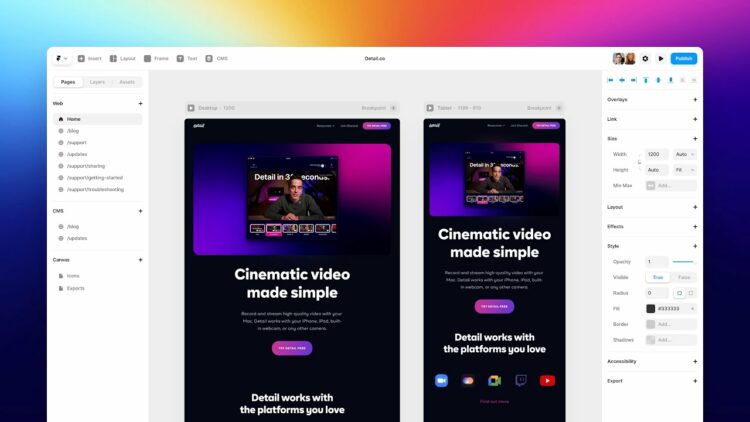
10. Framer
Framer is a web-based wireframe tool ideal for prototyping on this list. Its extensive range of features benefits all designers working on Windows and Mac platforms. Framer has a freeform canvas where you can effortlessly create the wireframe. About sharing and presenting the wireframe, seamless link sharing is available. You can import and use your preferred typefaces while creating the wireframe. Moreover, designers can refine the appearance of their wireframes by using the platform’s interactive components.
11. Sketch
Sketch is a lightweight platform for creating wireframes with extensive features. This cloud-based app is suitable for communicating with stakeholders. The intuitive drag-and-drop functionality makes editing simple. Designers can also create reusable components using Sketch Symbols and align them precisely using Smart Guides. Using third-party modules and tool integrations, you can significantly enhance the functionality of this app. Sketch also enables real-time collaboration between teammates modifying the same Sketch file. The Sketch Assistant feature also makes your design error-free by detecting missing layers and insufficient contrast.
12. Lucidchart
Lucidchart is a wireframe software app designed for designers and product managers who wish to visualize the app interface and/or web page structure and layout. Its drag-and-drop functionality makes rearranging interface sections on mobile devices, tablets, and computers simple. Using this platform makes designing the structural framework a piece of cake. Layers, connections, and hotspots can be used to visualize different aspects of your design. Its UI shape library includes an assortment of text editors, site map icons, search boxes, accordions, and breadcrumbs for all devices. Also, stakeholders can provide feedback by directly remarking or messaging the editor. Lucidchart also enables presenting the refined version of wireframes to clients using the presentation mode for wireframes or the Google Slides integration. You can peruse its templates gallery to find a suitable one for your endeavor.
Also, Check:
Conclusion:
Whether you’re about to create a website or an app, wireframing tools enable you to evaluate the prospective user experience at an early stage. With the list of the best wireframing tools, choosing one based on your requirements is a breeze. However, remember that more than these tools are needed to create a successful product independently. Therefore, considering additional essential aspects, such as layout and design trends, would be beneficial.